|
ComboBox
Controls Suite 4.5 |
 | Overview |
 | Features |
 | Reference Book |
 | Live Demos |
|  | Populating with Data |
|  | Appearance |
|  | Behavior |
|  | Programming |
|  | Application scenarios |
| |  | Update Panel |
|

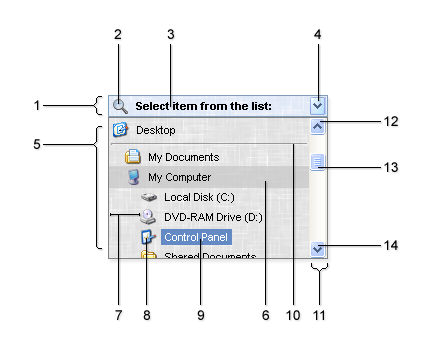
- Main Item.
Customized via Skin's CSS Style classes:
.MainItemTABLE{}
.MainItemTD{}
- Main Icon.
Specifies the default icon or icon of selected item. To define the default icon, you need to use the DefaultIcon property. The image file must be located in the Skin Folder.
- Main Text.
Specifies the default text or text of selected item. To define the default text, you need to use the DefaultText property.
- Main Arrow.
Specified by the images in the Skin Folder:
MainArrow.gif
MainArrowActive.gif
- The DropDown List.
Customized via Skin's CSS Style classes:
.ListDIV{}
.ListTABLE{}
- Item in the DropDown List.
Presented by the item node in the XML Structure. Customized via Skin's CSS Style classes:
.ListItemTD{}
.ListItemHoveredTD{}
.ListItemSelectedTD{}
- The blank space of the Item.
Customized via leftSpan node attribute in the XML Structure.
- Icon of Item in the DropDown List.
Presented by the icon and iconOver node attributes in the XML Structure. The images must be located in the Skin Folder.
- Text of Item in the DropDown List.
Presented by the title node attribute in the XML Structure. Customized via .ListItemTextTD{} class in the Skin's CSS Style.
- Separator in the DropDown List.
Presented by the separator node in the XML Structure. Customized via Skin's CSS Style classes:
.ListSeparatorTD{}
.ListSeparatorSpaceTD{}
- Slider.
Customized via .SliderTABLE{} class in the Skin's CSS Style.
- Slider's Arrow Up.
Specified by the images in the Skin Folder:
SliderArrowUp.gif
SliderArrowUpActive.gif
- Slider's Ruler.
Specified by the images in the Skin Folder:
SliderRuler.gif
SliderRulerActive.gif
- Slider's Arrow Down.
Specified by the images in the Skin Folder:
SliderArrowDown.gif
SliderArrowDownActive.gif
|