 | Overview |
 | Features |
 | Reference Book |
 | Live Demos |
|  | Populating with Data |
|  | Appearance |
|  | Behavior |
|  | Programming |
|  | Application scenarios |
| |  | Update Panel |
|
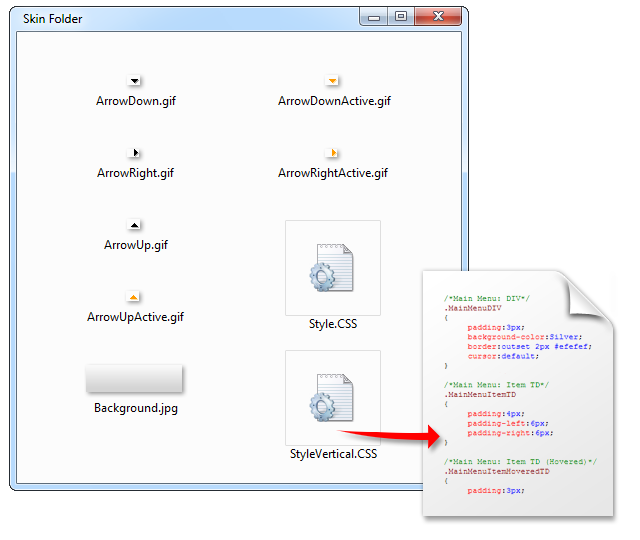
APNSoft Menu supports easy appearance customization through Skins. A Skin is a folder that contains two CSS Styles: Style.CSS and StyleVertical.CSS (for the menu with vertical orientation) and a set of images:

Menu consists of the elements: Main Menu, submenus, items, icons, separators, etc. Each Menu element corresponds to an image or CSS class. Images and CSS classes have the predefined names. During customization you can change contents of these images/classes.
To link the control with Skin, use the SkinFolder property:
<APNSoft:APNSoftMenu id="myMenu" runat="server"
SkinFolder = "~/Skins/GrayScale/" />
The collection of ready-to-use skins is included in installer. Menu has a default Skin to see the result immediately.
|