|
DataGrid
Controls Suite 4.5 |
 | Overview |
 | Features |
 | Reference Book |
 | Live Demos |
|  | Populating with Data |
|  | Columns |
|  | Rows |
|  | Appearance & Layout |
|  | Behavior |
|  | Bottom Bar |
|  | Application scenarios |
| |  | Master/Detail Grids |
| |  | CheckBoxes |
| |  | DropDowns |
| |  | Images |
| |  | Update Panel |
|
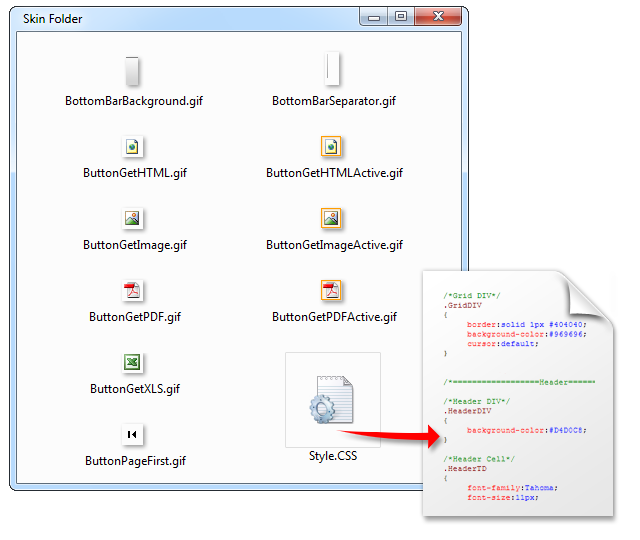
APNSoft DataGrid supports easy appearance customization through Skins. A Skin is a folder that contains one CSS Style (Style.CSS) and a set of images:

DataGrid consists of the elements: Header, Columns, Rows, Bottom Bar, etc. Each DataGrid element corresponds to an image or CSS class. Images and CSS classes have the predefined names. During customization you can change contents of these images/classes.
To link the control with Skin, use the SkinFolder property:
<APNSoft:APNSoftDataGrid id="myDataGrid" runat="server"
SkinFolder = "~/Skins/GrayScale/" />
The collection of ready-to-use skins is included in installer. DataGrid has a default Skin to see the result immediately.
|